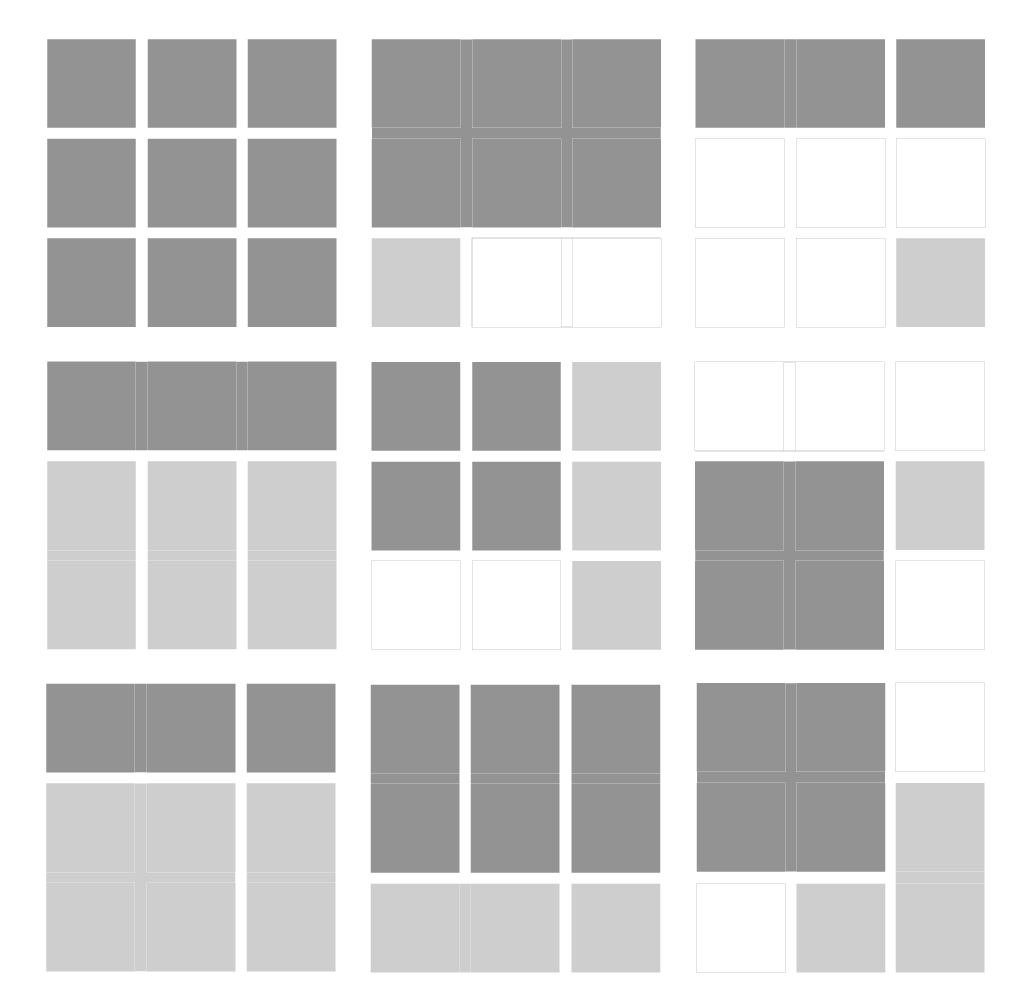
엘렌룹턴이 설명하는 그리드.
가로 본문 베이스라인을 사실 90도로 돌리는것은 편의에 의한것이고
원래는 계산하는 수식이 있음. 참고할것
http://www.thinkingwithtype.com/contents/grid/
디자인을 잘하기 위해서는 타이포그래피와 그리드 두가지가 필수입니다.
인디자인 작업하실때 반드시 그리드를 정하고 작업하시기 바랍니다.
참고 : 그리드 디자인 툴
http://webdesignledger.com/tools/13-excellent-tools-and-systems-for-css-grid-based-layouts
첫단계 :
본문서체를 정하고 본문 타이포의 베이스라인 간격(행간)을 정해서 가로 기준선으로 합니다.
그리고 칼럼수를 정하시면 거터(중간에 비는 간격부분)를 생각하고 칼럼을 나눌수 있습니다.

참고 : http://blogs.popart.com/2010/09/designing-for-ipad/
베이직 그리드를 정하셨다면
@nickf called me out for not having iPad templates in the Konigi OmniGraffle Wireframe Template, so I got
두번째 단계:
어떻게 베리에이션을 할것인가를 그림과 글로 나누어 박스 형태로 우선 조형적으로 정한뒤에
세번째 단계 :
본문글과 타이틀을 붓고, 이미지를 배치합니다.
이후에 페이지의 디자인 밸런스를 고려하여 이미지와 타이틀의 색상, 배치등에 변화를 줍니다.
그리드에 대한 한글설명
그리드 정렬의 미학
책추천
안그라픽스의 basic desig 시리즈 중 grid 강추
http://www.yes24.com/24/Goods/3517586?Acode=101
이거 꼭 읽어보세요. 그리고 꼭 따라해 보세요.