출처 : http://monodream77.blog.me/130090397497
Create Custom Icons - 커스텀 아이콘을 만들어라.
별 도의 디자인이 없더라도, 모든 어플리케이션은 아이콘이 필요하다. 또한 스팟라이트 검색 결과를 위해 작은 아이콘도 만들어야 한다. 어플리케이션에 따라, 바 아이콘, 설정 아이콘, 문서타입 아이콘도 필요할 수 있다. 다른 어플리케이션과는 달리, 이 모든 아이콘은 아이폰 OS에서 적절히 보여지기 위해 특정한 기준을 따라야 한다.
Note : 가능하면, 네비게이션 바, 툴바, 탭 바는 시스템에서 제공되는 버튼과 아이콘을 사용하라. 이 부분에서 별도의 아이콘을 사용해야 한다면, "iPhone Human Interface Guidelines"의 "Icons for Navigation Bars, Toolbars, and Tab Bars" 를 확인하라.
Create a Beautiful Application Icon - 아름다운 어플리케이션 아이콘을 만들어라.
앱 스토어에서 어플리케이션 아이콘은 잠재고객에게 당신의 어플리케이션을 소개하는 역할을 한다. 홈스크린에서는 어플리케이션을 사용할 때마다 처음으로, 그리고 마지막으로 보게되는 것이 어플리케이션 아이콘이다. 그러므로 사용자의 관심을 끌고 어플리케이션을 표현할 수 있는 매력적인 아이콘을 만드는 것에 충분히 시간을 투자할 만한 가치가 있다.
72x72 pixel의 어플리케이션 아이콘을 만들어라.
이 영역들은 어플리케이션에 관해 이야기 할 수 있는 큰 영역을 제공한다. 당신의 어플리케이션을 위한 포스터를 디자인한다고
생각해도 된다. 어플리케이션의 성격이나 요소를 소개하는 화면을 디자인하라. 인터렉션이나 스토리라인에 대한 힌트를 주어라. 그리고
어플리케이션의 색조를 정하라. 이러한 아이디어들을 사용자가 홈스크린에서 보는 것을 즐길 수 있는 세련되고 디테일한 아이콘을
만드는데 이용하라.
아이폰 어플리케이션 아이콘처럼, 아이폰 OS 3.2는 자동으로 아이패드 어플리케이션 아이콘에 시각적 효과를 적용한다.
-
둥근 모서리
-
그림자
-
빛의 반사
이 시각적 효과가 적용되었는지 확인하기 위해, 72x72pixel 이미지를 다음과 같은 형태의 PNG포멧으로 만들어라.
-
90도의 모서리
-
빛이나 반사효과가 없어야 함
-
투명효과를 사용하지 말 것
예를 들면, Figure 3-10은 어플리케이션에 제공되는 아주 간단한 어플리케이션 아이콘을 보여준다.
Figure 3-10 홈스크린에 보여지기 전의 간단한 어플리케이션 아이콘
![]()
Figure 3-11 iPhone OS에서 보여주는 홈스크린 아이콘
![]()
Important : 72x72영역을 꽉 채우는 이미지를 만들어라. 만약 이미지의 영역이 더 작거나 투명을 적용해서 투명하게 보이는 영역이 있다면, 아이콘은 둥근 모서리의 검은 배경에 떠 있는 것처럼 보일 것이다. 이러한 아이콘은 아이폰에서 정말 실망스럽게 보일 것이고, 특히 홈스크린에서 사용자의 이미지를 보여줄 수 있는 아이패드에서는 더욱 안좋게 보일 것이다. 검은 배경을 가진 아이콘은 아이패드 홈스크린에서는 아주 뒤떨어져 보인다.
앱스토어에서 보여질 512x512pixel의 어플리케이션 아이콘을 제작하라. 비록 이 버전의 아이콘이 어플리케이션의 아이콘으로 즉시 인식되는 것이 중요하더라도, 미묘하게 더 세련되어야 하고 디테일해야 한다. 다시 말해, 앱스토어 아이콘을 만들기 위해 어플리케이션 아이콘을 단순히 확대하면 안된다는 것이다.
Create an Icon for Spotlight Search Results - 스팟라이트 검색결과를 위한 아이콘을 만들어라.
모든 어플리케이션은 어플리케이션이 스팟라이트 검색어와 일치할 때 iPhone OS가 보여주는 아이콘을 제공해야 한다.
이 아이콘은 당신의 어플리케이션을 명확히 보여줘서 사용자가 검색결과 리스트에서 어플리케이션을 쉽게 인식할 수 있어야 한다. 이를 위해 다음과 같은 형식의 간결하고 매력적인 아이콘을 만들어라.
-
PNG포멧
-
50x50pixel 사이즈
Note : 이 아이콘이 보여지는 크기는 48x48pixel이다. iPhone OS는 그림자를 적용하기 위해 각 사이드에서 1pixel을 잘라낸다. 아이콘을 디자인 할 때 반드시 고려하라.
Create a Settings Icon (if You Supply Settings) - 환경설정 아이콘을 만들어라(환경설정을 제공한다면).
어플리케이션에서 환경설정을 제공한다면, 환경설정 어플리케이션에서 당신의 어플리케이션을 나타낼 작은 아이콘을 만들어야 한다. 이를 위해 다음과 같은 형식의 간결하고 매력적인 아이콘을 만들어라.
-
PNG 포멧
-
29x29pixel 사이즈
Provide a Custom Document Icon - 사용자 문서 아이콘을 제공하라.
아이패드 어플리케이션이 사용자 정의의 문서를 만든다면, 사용자 정의 문서를 나타낼 아이콘을 만들어야 한다. 사용자 정의 문서 아이콘을 제공하지 않는다면, iPhone OS는 당신의 어플리케이션 아이콘을 이용해서 사용자 정의 아이콘에 적용할 것이다.
Figure 3-12는 Figure 3-11의 아이콘을 이용해 이 방식이 어떻게 보일지 나타낸다.
Figure 3-12 기본 사용자정의 문서 아이콘은 어플리케이션 아이콘을 이용해 보여진다.
![]()
어플리케이션 아이콘을 사용하는 것 대신에 사용자정의 아이콘을 제공하는 것은 선택사항이다.
Important : 사용자정의 문서 아이콘을 만들기로 했다면, 이 섹션의 가이드라인을 따라서 제작하라. 아이콘이 너무 크거나 작으면, 또는 공간이 적절하지 않으면, 문서 아이콘은 좋지 않게 보일 것이다.
당신이 제작한 아이콘은 매력적이고, 어플리케이션을 잘 표현하고, 디테일 해야 한다. 왜냐하면 사용자는 아이콘을 각각 다른 장소에서 볼 것이기 때문이다. 어플리케이션과 명확히 관련되고 기억에 남을 만한 이미지를 디자인하는 것이 가장 좋다.
iPhone OS는 두 가지 크기의 문서 아이콘을 사용한다. 64x64pixel과 320x320pixel이다. 두 가지 아이콘을 모두 만들어서 문서 아이콘이 다른 상황에서 좋게 보이게 하는 것이 좋다.
양 쪽 크기에서, 전체 영역은 안전영역의 확보를 위해 정해진 여백을 포함해야 한다. 디자인이 이 안전영역 안에 들어가는지 반드시 확인해야 한다. 그렇지 않으면 확대되거나 잘려질 것이다. 그리고 이미지가 전체 안전영역을 채운다면, 우측 상단 모서리가 iPhone OS가 제공하는 접히는 효과에 의해 부분적으로 가려질 것이다.
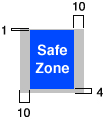
64x64pixel의 문서 아이콘 :
1. 64x64pixel의 이미지를 PNG포멧으로 생성하라.
2. 안전영역을 확보하기 위해 아래의 여백을 적용하라.
상단 1pixel
하단 4pixel
좌,우 각각 10pixel
안전영역은 아래의 파란 영역처럼 보일 것이다.

3.
이미지를 44x59영역의 안전영역에 위치시켜라. 이미지는 가운데 맞춰지거나, 안전역역 전체를 채울 수 있다.
(페이지가 접히는 효과가 안전영역의 우측 상단을 가릴 수 있다는 것을 기억하라)
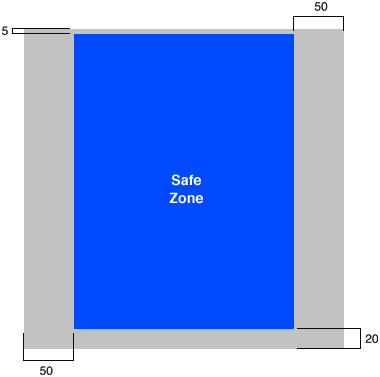
320x320pixel의 문서 아이콘 :
1. 320x320pixel의 이미지를 PNG포멧으로 생성하라.
2. 안전영역을 확보하기 위해 아래의 여백을 적용하라.
상단 5pixel
하단 20pixel
좌,우 각각 50pixel
안전영역은 아래의 파란 영역처럼 보일 것이다.

3. 이미지를 220x295pixel의 안전영역에 위치시켜라. 이미지는 가운데 맞춰지거나, 안전역역 전체를 채울 수 있다.
(페이지가 접히는 효과가 안전영역의 우측 상단을 가릴 수 있다는 것을 기억하라.)
예를 들면, Figure 3-14과 같은 이미지를 만든다면, iPhone OS는 오른쪽과 같은 이미지를 만들 것이다.
Figure 3-14 프로세싱 이전과 이후의 320x320pixel 문서 아이콘

Create a Launch Image for Each Orientation - 각각의 방향의 실행 이미지를 만들어라.
대
부분의 아이패드 어플리케이션이 네 가지 방향을 모두 지원할 수 있어야 하기 때문에, 네 가지의 다른 실행 이미지를 만들어야 한다.
아이폰 어플리케이션처럼, 실행 이미지는 간단하고, 기본적인 것만 남은 첫 화면의 UI로 제작된다. 텍스트를 모두 제외시킨 변하지
않는 첫 화면의 UI로 만들어져야 한다.(시작 이미지는 언어에 따라 다르게 제작되지 않기 때문이다)
각각의 실행 이미지는
PNG포멧으로 제작되어야 하고 각각의 방향에서 상태바를 제외한 스크린영역의 사이즈에 맞아야 한다.
1004x768pixel(세로모드) 또는 748x1024pixel(가로모드). 실행 이미지의 네이밍과 어플리케이션 코드에 추가하는
방법에 대해서는 iPad Programming Guide의 “Providing Launch Images for Different Orientations” 를 참조하라. 평범한 런치 이미지가 어떻게 만들어야 하는지에 대한 예는 iPhone Human Interface Guidelines의 “Launch Images” 를 확인하라. iPhone 어플리케이션의 실행 이미지에 대한 예를 볼 수 있다.
Follow Established Principles - 기존의 원칙을 따르라.
아이패드 어플리케이션을 만들면서, iPhone Human Interface Guidelines에 명시된 가이드라인에서 벗어나지 말라. 이 문서의 대부분의 정보는 아이패드 어플리케이션 디자인에도 동일하게 적용된다. 문서에 명시된 테스크, 인터렉션, 그리고 UI요소들에 대한 원칙과 가이드라인을 확인해야 한다.