애플에서 제공하는 iPad User Experience Guideline입니다. 아이패드 어플리케이션의 UI도 기본 원칙은 iPhone Human Interface Guideline을 따르면 된다고 합니다만, 큰 스크린 해상도를 효과적으로 사용하는 방법과 가로/세로모드를 유연하게 지원할 수 있도록 하는 방법에 대한 가이드가 아이폰 어플리케이션의 가이드와는 크게 다른 것 같습니다. 아이패드 어플리케이션이 단순히 아이폰 어플리케이션을 확대시켜 놓은 것 처럼 만들어지만 안된다는 것이죠. 그리고 GUI에 있어서도 저해상도와 작은 스크린의 아이폰에서와는 달리 1024x768의 고해상도와 매우 선명한 LCD에서 표현되는 만큼 디테일을 살리는데 더욱 신경을 써야할 것 같습니다. 내용이 많아 번역 내용을 여러 회에 걸쳐 올리도록 하겠습니다. 번역이 애매한 부분은 원문을 확인해 보시는 것이 가장 정확합니다^^;
iPad User Experience Guidelines
아이패드 UX에서는 컨텐츠와 인터렉티비티가 가장 중요하다. 다음 세 가지 사항을 아주 잘 지킴으로써 컨텐츠와 인터렉티비티를 향상시킨 것이 가장 좋은 아이패드 어플리케이션이라고 할 수 있다.
이 챕터에서는 최고의 컨텐츠와 인터렉티비티를 위한 것을 알려줄 것이다. 아이패드 어플리케이션을 디자인 할 때 염두하길 바란다.
Aim to Support All Orientations - 모든 방향을 지원할 수 있도록 하라.
모 든 방향에서 동작할 수 있도록 하는 것은 성공적인 아이패드 어플리케이션에 있어 중요한 요소이다. 큰 화면은 사용자가 정보를 더 보기 위해 디바이스를 가로모드로 돌릴 필요가 없게 해 준다. 그리고, 사용자는 디바이스의 프레임이나 홈버튼의 위치에 거의 신경쓰지 않으며, 디바이스가 기본 방향이 있다고 보지도 않는다. 이것은 사용자가 현재 사용하고 있는 방향에서 어플리케이션이 잘 돌아가도록 기대한다는 것을 의미한다. 가능하면 모든 방향에서 뛰어난 경험을 제공함으로써 사용자가 아이패드를 잘 사용할 수 있도록 만들어 주어야 한다.
주요 컨텐츠에서 포커스를 유지하라. 이것은 가장 중요한 사항이다. 사용자는 관심있는 컨텐츠를 보거나 조작하기 위해 어플리케이션을 사용한다. 방향에 따라 포커스가 변경되면 사용자가 어플리케이션 조작 맥락을 잃어버렸다고 느끼게 된다.
부수 정보나 기능을 보여주는 방법을 바꿔 보아라. 가 장 중요한 메인 컨텐츠에 항상 포커스를 유지시키면서, 방향에 따라 보조 컨텐츠를 제공하는 방법을 바꿔주어야 한다. 예를들면 메일에서 계정리스트와 메일함은 보조 컨텐츠로 구성된다.(메인 컨텐츠는 선택된 메시지이다.) 가로모드에서는 보조 컨텐츠가 분할된 뷰의 왼쪽에 위치하고, 세로모드에서는 상단에 위치한다. 또는, 가로모드에서 직사각형의 보드 형태로 보여지는 게임을 생각해 보라. 세로모드에서는 스크린에 잘 맞도록 게임을 다시 그리게 되고, 보드의 위 또는 아래쪽에 공간이 남게 된다 된다. 공간을 맞추기 위해 세로로 게임화면의 크기를 늘이거나 남는 공간을 공백으로 남겨두는 대신에, 남는 공간에 추가 정보나 항목을 보여줄 수 있다.이 두가지 예는 사용자의 시선을 메인 컨텐츠에 유지시키면서 어플리케이션의 주요 기능을 바꾸지 않고 현재 스크린 영역을 가장 잘 활용하는 방법이다.
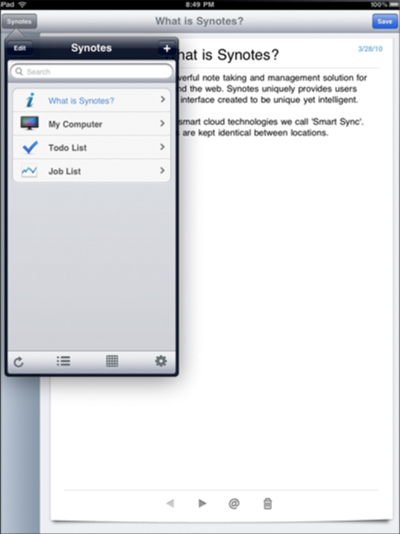
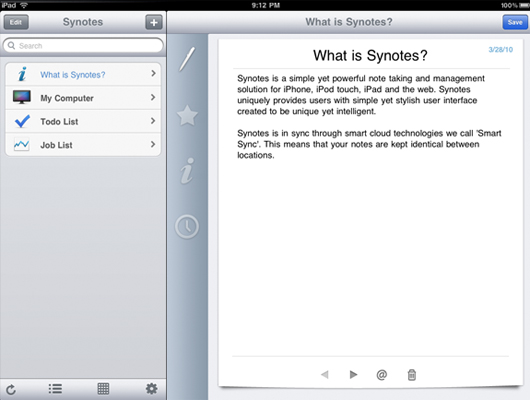
※ synote Landscape, Portrait 화면. 부수정보가 방향에 따라 왼쪽 또는 상단에 위치한다.
과도하거나 불필요하게 레이아웃을 바꾸지 말라. 아 이패드의 큰 스크린은 모든 방향에서 비슷한 UI 레이아웃을 제공할 수 있도록 해준다. 예를들면, 가로모드에서 이미지를 그리드 형식으로 보여준다면, 세로모드라고 해서 같은 정보를 리스트 형태로 보여줄 필요는 없다 (그리드 영역을 조정해서라도 가로모드와 동일한 그리드 형식으로 보여주는 것이 낫다). 부수적인 정보의 레이아웃은 바뀔지라도, 모든 방향에서 일관적인 경험을 제공하는데 집중하라. 모든 방향에서의 비슷한 경험은, 디바이스를 돌리더라도 사용자가 사용 패턴을 유지하게 만들어 준다.
가능하면 방향에 따라 텍스트 형식을 바꾸거나 재배열하는 것을 피하라. 모든 방향에서 비슷한 형식을 유지하려고 하라. 특히 사용자가 텍스트를 읽을 때, 디바이스를 돌렸을 경우 사용자가 보고 있던 부분을 잃어버리지 않도록 하는 것이 중요하다. 만 약 부분적으로 재배열하는 것이 불가피하다면, 사용자가 변경되는 과정을 따라갈 수 있도록 애니메이션을 사용하라.예를 들면, 각각의 방향에서 텍스트의 컬럼을 더하거나 없에야 한다면, 컬럼이 움직이는 것을 보여주지 않고, 간단히 새로운 배열을 페이드인 시켜서 보여줄 수 있다. 회전 동작에 대해 적당한 디자인을 만들려면, 현실 세계에서 물리적으로 반응 할 경우, 당신이 컨텐츠가 어떻게 움직이길 기대할지 생각해 보라.
컨텐츠를 돌리는 UI나 제스처를 제공하지 말라. 대신, 사용자는 디바이스를 돌림으로서 컨텐츠를 돌릴 수 있어야 한다.
각각의 방향을 위해 고유한 실행 이미지를 만들어라. 각 각의 방향에 맞는 실행 이미지를 가지고 있으면, 현재 디바이스의 방향과 상관없이 어플리케이션이 부드럽게 시작되는 것을 경험할 수 있다. 아이폰의 홈스크린과는 달리, 아이패드의 홈스크린은 모든 방향을 지원한다. 그래서 사람들은 어플리케이션을 종료했을 때와 같은 방향에서 어플리케이션을 실행시키고 싶어한다. 아이패드 실행 이미지에 관해서는 “Create a Launch Image for Each Orientation” 를 확인하라.
어플리케이션이 한 가지 방향에서만 실행되게 하는 것은 지양하라. 사 용자는 현재 아이패드를 잡고있는 방향에서 어플리케이션을 사용하길 기대하고 있으며, 그들의 기대를 충족시키는 것이 가장 좋다. 그러나 어플리케이션이 세로모드 또는 가로모드에서만 실행되어야 할 경우도 있다. 어플리케이션이 한 가지 방향에서만 실행되어야 한다면 그렇게 하라.
사용자의 입력에 따른 별도의 방법으로 디바이스의 방향을 변경할 수 있다. 예를 들면, 어플리케이션이 디바이스를 돌림으로서 조각을 이동하는 게임이라면, 디바이스를 돌렸을 때 화면이 회전되면 안된다. 이러한 경우에는, 요구되는 방향으로 어플리케이션을 실행시키고, 메인 기능을 시작하기 전에 사용자가 화면의 뱡향을 변경할 수 있게 해야한다. 그리고 메인 기능이 시작되고 나서, 어플리케이션 고유의 방법으로 디바이스의 움직임에 반응해야 한다.
Enhance Interactivity (Don’t Just Add Features) - 인터렉티비티를 향상시켜라 (단순히 기능을 추가하지 말라)
가 장 좋은 아이패드 어플리케이션은 명확하고 정형화된 테스크를 통해 뛰어난 인터렉션을 제공한다. 큰 스크린을 주요 테스크와 직접적으로 관련이 없는 기능들로 채우고 싶은 욕구를 참아라. 특히, 아이패드의 큰 스크린을 아이폰 어플리케이션에서 쳐내야 했던 모든 기능들을 다시 초대하는 장으로 보아서는 안된다. 아이패드 어플리케이션을 돋보이게 하기 위해서는, 불필요한 기능으로 주요 기능을 희석시키지 말고 사용자 경험을 증대시키는 방법에 집중하라.
사
용자가 책을 읽고 독서 리스트를 관리할 수 있게 해 주는 북 리더 어플리케이션은 큰 스크린에서 더욱 즐겁게 책을 읽을 수
있는 경험을 제공해야 한다. 독서 리스트를 관리하기 위해 다른 스크린으로 이동하게 하는 대신에, 그 리스트를 팝오버에 넣고
좋아하는 문구를 카피해 넣을 수 있어야 한다. 어플리케이션은 또한 책갈피를 추가하고 텍스트에 주석을 달 수 있게 해 주어야 하고,
그들의 리스트를 다른 사람과 교류하거나 독서 진척도를 비교할 수 있어야 한다. 파이터 파일럿 게임은 메인 뷰 위로 투명한 전방표시장치를 보여줄 수 있다. 플레이어는 적과 싸우거나 지도 위의 위치로 이동하기 위해 실제와 같은 조종석을 조작할 수 있다. 축
구 개임은 크고 보다 현실적인 게임화면과 디테일한 케릭터를 보여줄 수 있다. 그리고 사용자가 그들의 팀을 구성하고 케릭터를
커스터마이징 할 수 있게 해 준다. 물론 경기장 화면을 떠나지 않고 사용자가 캐릭터에 대한 정보를 볼 수 있게 해 준다.
최종적으로는, 두 사람이 각자의 팀으로 경기를 할 수 있게 해 주는 멀티플레이어 모드를 지원한다. 영화대본 어플리케이션은 메인 뷰 상태에서 플롯 뷰와 등장인물 뷰를 교체시키며 보여줄 수 있다. 작가는 메인 뷰 상태에서 글을 쓰면서 이런 뷰 모드를 전환함으로써 세부사항을 체크할 수 있다.
Flatten Your Information Hierarchy - 정보구조를 깊게 하지 말라.
아 이패드의 큰 스크린과 새로운 UI 요소들을 사용자가 한 화면에서 많은 정보에 접근할 수 있도록 하는데 활용하라. 한 화면에서 너무 많은 정보를 보여주길 원하지 않을 수 있지만, 사용자가 원하는 정보를 찾기 위해 많은 다른 화면들을 찾아보는 것도 원치 않을 것이다. 일반적으로, 주요 컨텐츠에서는 메인 화면을 주목하고, 보조 화면에서는 추가적인 정보나 팝오버같은 도구를 제공하라. 이것은 사용자에게 메인 테스크를 중단하게 하지 않으면서 그들이 원하는 기능에 쉽게 접근할 수 있도록 해 준다.
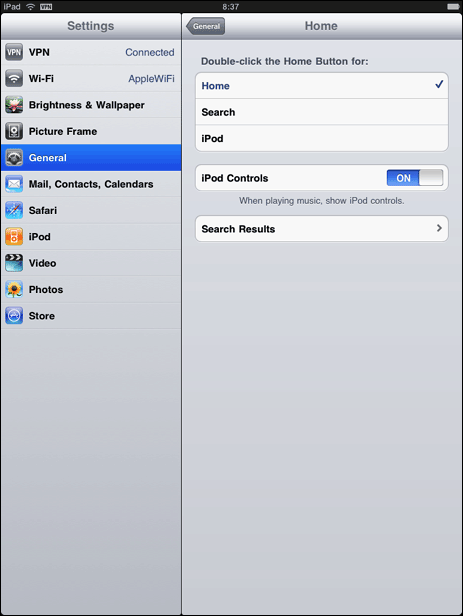
분할된 화면의 오른쪽에서 네비게이션 바를 사용. 왼 쪽 화면에서 항상 보여지는 최상단의 정보로 접근 할 수 있다. 이것은 정보구조를 최소한 한 단계는 줄여줄 수 있다. 왜냐하면 항상 두 개의 레벨이 한 화면에 보여지기 때문이다. 환경설정은 설정 화면을 Figrur 3-1과 같이 이러한 방식으로 보여준다. (“Split View” 사용 가이드 참조)
Figure 3-1 환경설정 화면. 오른쪽 화면에서 네비게이션 바를 사용한다.
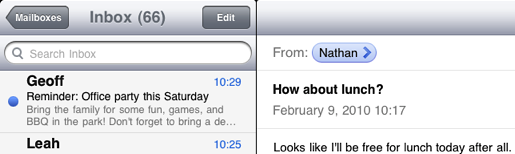
분할된 화면의 왼쪽 화면에서 네비게이션 바를 사용. 사용자가 얕은 뎁스의 정보구조를 탐색할 수 있도록 해준다. 그리고 오른쪽 화면에는 가장 구체적인 정보(즉, 정보구조의 가장 말단의 정보) 를 보여주라. 이것 역시 두 단계를 한 화면에서 한번에 보여줌으로써 정보구조를 깊지 않게 해준다. 메일 어플리케이션은 가로모드에서 메일함의 목록은 왼쪽 화면에서 보여주고, 각각의 메시지들은 오른쪽 화면에서 보여줌으로서 이런 디자인을 활용하고 있다. ( “Navigation Bar” 사용 가이드 참조)
Figure 3-2 메일은 왼쪽 화면에서 네비게이션 바를 사용한다.
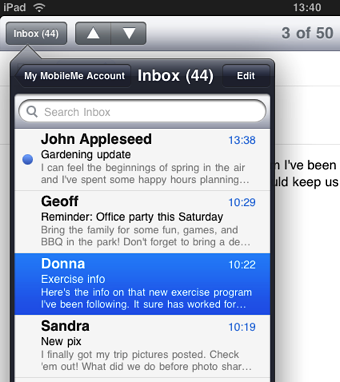
팝 오버를 사용하라. 한 화면에서 동작하는 동작이나 툴을 제공하려면 팝오버를 사용하라. 팝오버는 현재 화면의 상단에서 이러한 동작이나 도구를 임시로 보여주어 다른 화면으로 이동하지 않아도 되게 해준다. 세로모드에서 메일은 사용자의 계정과 메일함 목록을 보여주기 위해 팝오버를 사용한다.
Figure 3-3 메일은 세로모드에서 계정과 메일함 정보를 보여주기 위해 팝오버를 사용한다.
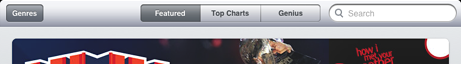
툴바에서 분할된 컨트롤을 사용하라. 다른 컨텐츠나 카테고리를 보여줄 수 있다. 스크린의 상단이나 하단의 바에서 이 방법을 제공하여 컨텐츠를 다른 방식이나 분류로 볼 수 있도록 해준다. 아이튠즈는 한 카테고리에서 여러가지 보기 방식을 제공하기 위해 상단 툴바에서 분할된 컨트롤을 사용한다.
Figure 3-4 아이튠즈는 컨텐츠를 보는 방식을 선택할 수 있도록 분할된 컨트롤을 사용한다.
탭바를 사용하라. 다른 정보의 카테고리나 어플리케이션의 다른 모드를 보여주기 위해 탭 바를 사용하라. 아이패드 어플리케이션에서는 탭바는 모드 변경 보다는 필터나 카테고리 변경의 용도로 많이 이용된다. 3-5에서 처럼, 아이튠즈의 탭바는 다른 카테고리의 미디어에 접근할 수 있도록 해준다.
Figure 3-5 아이튠즈는 컨텐츠의 카테고리를 제공하기 위해 탭바를 사용한다.
|