출처 : http://xguru.net/593
--- 생략 ---
Mobile Web App 의 종류
Web App 이라고 해서 기존의 Web Site 에 비해 특별한 것은 아니지만, 모바일 관점, 특히 HTML5 기술을 기반으로 하는 Web App 들의 경우 다음과 같이 나눠 볼수 있습니다.
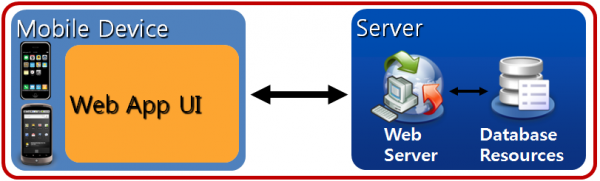
- Online Web Application

- 기존의 모바일 웹페이지를 포함한 웹 앱을 의미한다.
- HTML5, CSS3 등을 통하여 모바일 에서의 UI / UX 를 향상한다.
- GeoLocation API 를 이용하여 위치가 고정되지 않는 모바일의 장점을 활용한다.
- 주로 포털이나 컨텐츠를 리딩하는 형태의 앱이 많다.
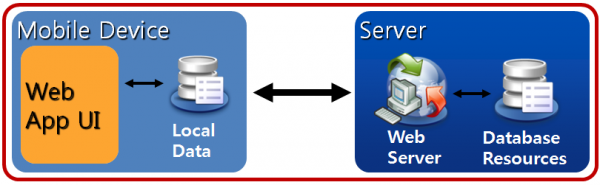
- Offline Enabled Web Application

- Application Cache , LocalStorage , Web SQL Database 를 활용하여 오프라인에서도 사용이 가능한 웹 앱을 의미한다.
- 처음 접속시에 주요데이타를 캐쉬하여 재 접속시에 네트웍 트래픽을 최소화한다.
- 오프라인상태에서 행한 동작들에 대해서 온라인시 서버의 데이터와 싱크한다.
- 이메일 어플리케이션과 같은 컨텐츠 리딩 & 작성 앱에 적절하다.
* 모바일 Gmail 사이트는 이미 완벽한 오프라인 메일 앱으로 동작한다.
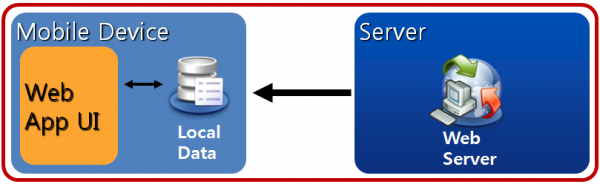
- Offline Web Application

- 한번 서버에 접속해서 다운받으면 계속 오프라인으로 사용 가능한 앱.
- Application Cache 와 Web SQL Database 를 활용
- 서버와의 동기화를 필요로 하지 않는 게임, 유틸리티, EBook
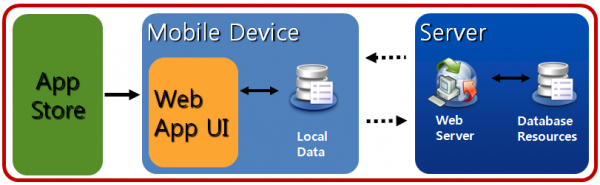
- Hybrid Web Application

- Native App 과 Web App을 합친 형태의 앱.
- 앱 스토어를 통한 다운로드 가능.
- 모바일 디바이스로 다운로드후에는 앱 속성에 따라 서버와의 AJAX 통신도 가능
- Native 수준의 다양한 앱 작성가능
모바일 웹 앱이 이렇게 4가지로 명확하게 분리되는 것은 아니지만, 이를 통해 모바일에서 어떤 종류의 웹 앱이 만들어 질 수 있는지를 알 수 있습니다
--- 생략 ---