원본 출처 : https://www.inven.co.kr/webzine/news/?news=128301
게이머의 뇌를 분석하라! 멋진 게임과 UX를 위한 ‘뇌과학'
이 글을 읽는 나는 게임 개발자다. 혹시 아니라도 눈을 감고 잠시나마 ‘게임 개발자’가 됐다고 상상해보자. 목표는 당연히 내가 만든 게임을 유저들이 좋아하고 많이 플레이해주는 것이다. 게
www.inven.co.kr

나는 게임 개발자다.
눈을 감고 잠시나마 ‘게임 개발자’가 됐다고 상상해보자. 목표는 당연히 내가 만든 게임을 유저들이 좋아하고 많이 플레이해주는 것이다. 게임 판매량, 수익까지 높아 대박이 난다면 금상첨화.
‘재미있는' 게임을 만든다. 누구나 쉽게 떠올릴 수 있고, 가장 쉽게 목표에 다다를 수 있는 최선의 방법이다.하지만, 게임의 콘텐츠가 ‘재미’만 있다고 과연 그걸로 끝일까.
만약에 그 게임의 유저 인터페이스가 몹시 난잡해서 도무지 어떤 기능을 하는지 이해할 수 없을 정도라면, 혹은 튜토리얼이 제 기능을 못해 진격의 거인 조차 건너지 못할 거대한 진입장벽을 만들고 있다면 어떨까? 아무리 재미있고 충실한 콘텐츠를 확보한 게임이라도 게임을 실행한 유저가 1초만에 거부감을 느끼고 '게임 종료' 버튼을 연타한다면 그동안의 노력은 물거품이 되고 만다.
에픽게임즈의 UX 디렉터이자 인지심리학 분야에서 박사 학위를 가지고 있는 셀리아 호든트(Celia Hodent)는 게이머의 뇌를 들여다보고 기존적인 이해도를 갖춘다면 재미와는 별도로 게이머의 진입과 적응을 가로막는 장애물 대부분을 걷어낼 수 있다고 믿고 있다. “뇌과학(Neuroscience)과 UX는 어떻게 게임디자인에 영향을 줄 수 있을까?” 셀리아 호든트의 GDC 2015 강연 제목이다.

▲ 인지심리학 분야 박사학위 보유자인 에픽게임즈 UX디렉터 '셀리아 호든트'
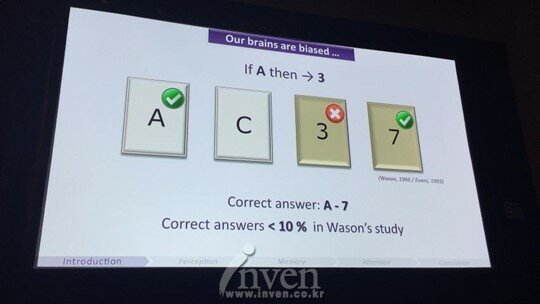
셀리아 박사는 본격적인 강연이 시작되기 전에 퀴즈 하나부터 냈다. 책상 바닥에 A,C,3,7이 적힌 카드 4장이 있다. 각 카드는 한쪽에는 반드시 숫자가, 반대쪽에는 반드시 영어 알파벳이 적혀 있다. 여기에서 만약에 '한쪽에 A가 적혀있는 카드일 경우 반대편에 적혀 있는 숫자는 항상 3이다.’라는 명제를 증명하기 위해서 두 장의 카드를 뒤집을 수 있다면 A,C,3,7, 총 4장의 카드 중에 어떤 카드를 뒤집어야 하는가?

청중 대부분이 A와 3을 선택했지만 셀리아 박사가 말한 정답은 A와 7이다. 이른바 웨이슨 박사의 ‘선택 과제’ 실험인데 결과에 따르면 정답을 맞춘 사람은 전체의 10%가 채 되지 않는다.

“실험 결과처럼 우리 두뇌는 다소 편향된 특성을 지니고 있습니다. 또한, 두뇌는 우리 몸 전체 에너지의 20%를 사용하고 전체 체중의 2%만을 차지할 뿐입니다. 그러나 우리 몸에서 가장 중요한 역할을 한다는 사실은 변함이 없습니다. 게임을 플레이할 때 가장 영향을 미치는 것은 바로 우리 두뇌이고, 그래서 두뇌는 게임 속 UX와 밀접하게 연결돼 있습니다. 두뇌와 UX를 이해하는 것, 이것이 좀 더 좋은 게임을 만들 수 있는 방법입니다."
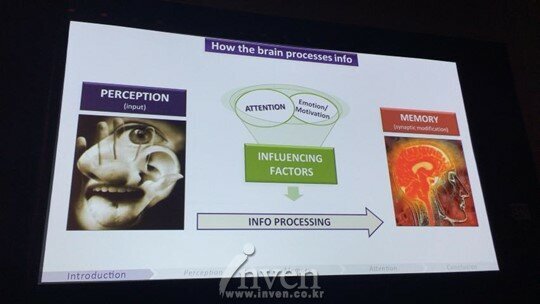
셀리아 박사에 따르면 두뇌가 정보를 처리하는 과정은 이렇다. 일단 두뇌는 정보를 ‘인지’ (Perception) 하는데 대상자가 집중(Attention) 하는 부분, 감정상태(Emotion), 동기(Motivaiton)같은 영향을 주는 요소들이 개입해서 최초의 정보를 변형시킨다. 그 후에 두뇌는 변형된 정보를 ‘기억’ (Memory) 하게 된다. 원래의 정보와 기억된 정보가 정확하게 일치하지 않거나 때로는 큰 차이가 나는 이유가 바로 이러한 과정을 거쳐서다.

▲ 인지부터 기억까지의 과정에서 많은 요소가 개입해 최초의 정보를 변형시킨다
1. 인지
“밤 하늘에 별을 보고 있습니다. 처음은 보통 '별과 하늘이 아름답다’는 생각을 합니다. 하지만, 동시에 우리 두뇌는 저 별들이 어떤 의미있는 형태를 띄고 있는지 신속하게 파악합니다. 그 후에는 별자리의 형태와 유사한 모습의 동물을 함께 떠올려서 ‘저 별자리는 곰자리’라는 식으로 정보를 받아들입니다"
게스탈트가 주장한 ‘근접성의 원리’(Law of Proximity)와 '유사성의 원리’(Law of Similarity)가 있다. 전자는 우리 두뇌가 서로 가까이 있는 것들은 함께 묶어서 인지한다는 법칙이며 후자는 서로 모양, 색깔, 크기, 밝기가 비슷한 것은 함께 묶어서 인지한다는 법칙이다.
셀리아 박사는 리그오브레전드(LoL) 화면 창 오른쪽 상단에 표시되어 있는 ‘킬,데스, 어시스트, CS’ 메뉴와 파크라이4의 성장시스템 메뉴가 두 원리를 잘 활용한 예시라고 설명했다.

▲LoL의 인터페이스는 '유사성'과 '근접성'의 원리를 모두 잘 활용했다
“인지 과정에서 또 하나 주목해야할 원칙은 '형태는 기능을 따른다’(Form follows funtion)는 것입니다. 아래 사진의 쓰레기통을 보시면 딱히 뭔가 사전에 배우지 않아도 어떤 걸, 어떤 쓰레기통에 넣어야할지 직관적으로 파악할 수 있습니다. iOS의 아이콘을 보면 메일, 카메라 앱처럼 아이콘만 봐도 바로 그 기능을 연상할 수 있는 앱이 있고 게임센터나 사진처럼 기능을 미리 숙지해야 하는 앱도 있습니다. 게임 속에서 UX는 그 형태를 보고 바로 어떤 기능인지 파악할 수 있도록 디자인해야 합니다."

▲ 바로 기능을 파악할 수 있는 형태로 게임 UX를 디자인해야 한다

▲ '형태는 기능을 따른다'는 원칙을 보여주기 위한 예시로 등장한 iOS앱의 아이콘
셀리아 박사는 현재 에픽게임즈에서 개발 중인 슈팅 게임 ‘포트나이트’(Fortnite)에서 아이콘과 관련한 한 가지 실험을 했다. 실험 대상자들에게 스킬 아이콘을 보여주고 그것이 어떻게 생겼는지, 어떤 기능을 할 것 같은지에 대한 질문을 했다.
위에서 언급한 ‘형태는 기능을 따른다’는 원칙을 적용한 아이콘은 실험 대상자의 60%, 75% 이상이 개발자가 의도한 형태와 기능을 답했지만, 원칙을 무시한 아이콘은 실험 대상자 전원이 의도한 기능을 답하지 못했다. 만약 형태와 기능, 어느 한쪽이라도 게이머들이 전혀 예상하지 못한다면 그 아이콘은 완전히 새롭게 디자인 해야한다는 것이 셀리아 박사의 주장이다.
“어떤 아이콘을 유저들이 어떤 형태로 인식하고, 어떤 기능을 할지 예상하는 것은 국적, 성별과는 별 상관이 없습니다. 이전에 그 유저가 어떤 경험을 했는지가 관건입니다. 최대한 형태가 기능을 따르도록 만들되 해당 장르에 익숙한 아이콘을 만든다면 성공할 수 있습니다."

▲ 에픽게임즈에서 개발 중인 슈팅게임에서 스킬아이콘으로 기능 파악 여부를 실험한 결과
2. 기억
다음은 두뇌가 정보를 처리하는 과정 중 ‘기억’ (Memory)에 대한 설명이 이어졌다. 처음에는 청각, 촉각, 시각을 통한 감각 기억(Sensory Memory) 단계가 시작된다. 감각 기억이 반복되면 활동 기억(Working Memory) 단계로 넘어가는데 짧은 시간만 유지되며 쉽게 방해받을 수 있다는 특징이 있다. 활동 기억이 무르익으면 기억 용량과 기간에 제한이 없는 장기 기억(Long-Term Memory) 단계로 접어든다.
우리가 주목해야 할 단계는 '활동 기억’이다. 에빙하우스의 망각 곡선 이론에 따르면 기억을 유지하려는 자극이 없는 경우 사람은 짧은 시간에 대부분 기억을 잃어버린다. 유저들이 플레이를 하면서 어느 정도 게임에 익숙해졌다고 하더라도 며칠 쉬다가 다시 플레이할 경우 망각 곡선에 의해 어떤 격차를 경험하게 되고, 그 경험은 유저에게 일종의 좌절감을 안긴다.


“망각 문제를 해결하기 위해서는 유저들이 게임 콘텐츠를 학습하는 순서를 조절할 필요가 있습니다. 튜토리얼 시스템에서 무턱대고 자세하게 설명하는 것이 최선은 아닙니다. 튜토리얼을 중요도와 난이도, 기능별로 세분화하고 각각의 우선순위를 부여해서 최대한 유저들이 오래 기억할 수 있도록 적절한 순서를 정해야합니다."

셀리아 박사가 개발 중인 포트나이트에서도 같은 고민이 있었다. 유저가 게임을 실행했을 때 바로 필드로 보낼 것인지, 아니면 자신의 기지에서 시작하게 할 것인지 결정이 서지 않았던 것. 필드로 바로 보낼 때는 유저들이 바로 재미를 느낄 수 있지만 게임의 전체적인 콘셉을 잘못 이해하는 경우가 많았고, 기지로 바로 보낼 때는 처음 전투까지 오래 걸리긴 했지만 게임에 대한 기대감을 올바른 방향으로 올려주면서 한동안 플레이할 수 있는 강한 동기를 부여한다는 장점이 있었다. 결국 셀리아 박사는 후자를 선택했다.
“정리하자면 인지(Perception)는 정보를 두뇌에 입력하는 단계라고 할 수 있으며, 인지한 내용이 실제(Reality)와는 다를 수 있다는 한계가 있습니다. 그래서 유사성, 근접성의 원리와 ‘형태는 기능을 따른다’는 원칙을 활용해야 합니다. 기억(Memory)은 인지한 것을 각자 나름의 방식으로 암호화하고 저장하는 단계입니다. 망각 곡선이 존재하기 때문에 유저들이 기억 부하를 줄일 수 있도록 학습 단계의 우선순위를 부여하고 순서를 조정해야 합니다. 이제 남은 것은 인지와 기억 중간에서 영향을 끼치는 집중(Attention)에 관한 부분입니다."

3. 집중
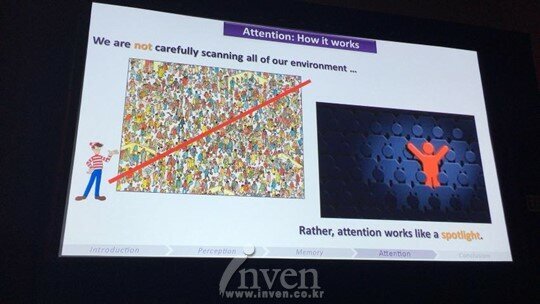
대부분 사람들은 모든 환경 변화를 주의 깊게 살펴보지 않는다. '윌리를 찾아서’가 어려운 이유가 이것이다. 그러나 어떤 스포트라이트가 있다면 특정 사물을 찾는 것은 식은 죽 먹기보다 쉽다. 셀리아 박사는 보통 게임을 플레이할 때 개발자가 의도한 부분에 유저들이 집중하지 못한다는 것은 스포트라이트 같은 장치, 즉 정보 제공이 원활하지 못해서라고 설명했다. 이 부분에서 개발자들의 잘못도 존재한다는 것. 특히, 유저들은 게임 플레이 중 동시에 여러 가지 활동을 하기 때문에 더욱 유저들의 관심을 ‘집중'시키는 장치가 필요하다.


“'빨간색 과부하(Red Overload)’라는 문제가 있습니다. 아래는 언리얼 토너먼트3의 화면입니다. 보통 빨간 색은 유저들에게 어떤 경고를 하거나 중요한 정보를 전달하는데 유용한 색입니다. 하지만, 언리얼 토너먼트처럼 팀을 구분하는 색깔, 타격시 방향 표시, 체력바, 현재 사용 무기 등 대부분 중요한 UI가 빨간 색인 상황에서는 유저들은 어떤 것에 집중해야할지 판단하기가 힘듭니다. 실제로 통계를 보면 언리얼 토너먼트3에서 파란 팀이 빨간 팀보다 전체 승률이 5% 정도 앞섰습니다. 그래서 포트나이트에서는 빨간색 과부하를 줄이고, 중요한 정보를 빨간 색이 아닌 오렌지색이나 녹색으로 표시했더니 유저들의 집중도가 향상되는 결과를 볼 수 있었습니다."

▲ '빨간색 과부하'를 줄여 색상을 조절한 포트나이트
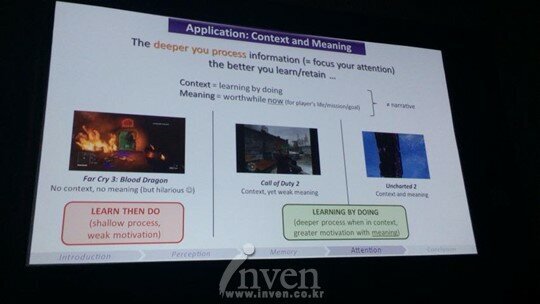
셀리아 박사에 따르면 학습과 자극이 반복될수록 유저는 더욱 집중하게 된다. 이는 곧 유저들이 받아들이는 정보를 더욱 오랫동안 기억으로 담아둘 수 있다는 것을 의미한다. 셀리아 박사는 게임에서 유저의 집중도를 높힐 수 있는 또 하나의 방법으로 '배우는 것'(Context)와 '지금 현재 의미있는 것'(Meaning), 두 가지를 제시했다.
“언차티드2를 처음 시작하면 보면 절벽에 기차가 아슬하게 매달려 있고 주인공 드레이크는 살기 위해서 매달린 열차의 끝에서 지상까지 두 팔과 다리만을 이용해 올라와야 합니다. 추락할 것 같은 기차와 주인공 캐릭터의 위태로운 움직임을 보면서 유저는 상하, 좌우 버튼을 활용해서 이동하고 올라가는 방법을 직관적으로 배웁니다. 기차의 어느 지점에 가면 올라가기 위해서 는 ‘점프’ 버튼을 눌러야 한다고 알림이 뜨는데요, 이것이 저는 Context와 Meaning을 적절하게 활용한 예시라고 봅니다."

▲ 언차티드2는 배우는 것과 의미있는 것, 집중도를 높일 수 있는 두 방법을 적절히 활용했다
인간이 정보를 처리하는 인지, 기억, 집중의 세 가지 요소. 셀리아 박사는 인간의 두뇌는 한계를 지니고 있기에 게임 UX을 디자인하기가 상당히 까다롭지만, 반대로 그 한계를 잘 이해한다면 유저 스스로 학습할 수 있는 UX의 핵심을 만들 수 있는 열쇠가 될 수 있다고 주장했다.
“잊지 마세요. 사람의 두뇌는 편향적이고 한계가 있습니다. 게이머도, 개발자도 마찬가지입니다. 기억을 금방 잊어버리는 것은 어쩔 수 없는 사실입니다. 멀티태스킹 능력도 떨어지죠. 하지만 계속해서 자극을 주고 학습시키면 학습능력은 급격히 올라가며 기억은 반영구적 수준으로 오래갈 수 있습니다. 게임과 UX를 디자인 할때 사람의 두뇌를 조금만이라도 더 이해해보려고 노력해보세요. 지금보다 훨씬 좋은 결과를 얻을 수 있을 겁니다."