글 출처 :
https://bluetoothsomething.wordpress.com/2015/07/24/%EC%9A%B0%EB%A6%AC%EA%B0%80-%EC%95%8C%EA%B3%A0-%EC%9E%88%EB%8A%94-%EC%95%B1-%EC%9D%98-%EC%8B%9C%EB%8C%80%EB%8A%94-%EB%81%9D%EB%82%98%EA%B0%84%EB%8B%A4-by-paul-adams/
Paul Adams 란 UX/UI 디자이너 및 설계자가 블로그에 올린 글
(출저: https://blog.intercom.io/the-end-of-apps-as-we-know-them/)
-우리가 기존의 디바이스를 통해 콘텐츠를 소비하는 방법이 큰 변화를 하고 있다.
-각각의 앱이 하나의 독립된 목적지로 연결해준다는 전통적인 생각은 점점 중요성을 잃어가고 있다.
-앱을 출판을 위한 한 개의 도구로 보는 생각이 중요해지고 있다. 여기서 앱은 용기 역할을 하며, 의미있는 콘텐츠와 액션은 노티피케이션 (알림) 에 포함된다.
-그리고 이러한 앱 생태계의 변화를 반영하여 기존에 사용되었던 앱의 디자인 및 개발론 그리고 제품 전략에 대해 다시 한번 생각을 해야한다.
서론:
여러분들은 우리의 스마트폰 화면을 꽉 채우고 있는 다양한 앱들을 경험해 보신적이 있을 것이다.
그러한 수많은 각각의 앱들은 우리를 그들의 독립된 목적지(independent destination)에 안내해준다.
하지만 이러한 독립적인 목적지로 인도해주는 앱들의 트랜드는 서서히 죽어가고 있다.
그럼으로 우리는 기존에 사용되는 디자인 및 개발론 또 한 새로운 환경에 맞춰서 변해야한다.
본론:
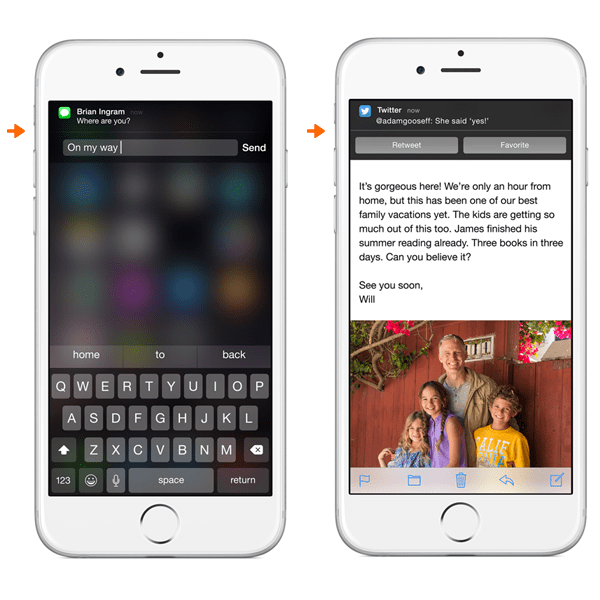
-앞으로는 앱을 열 필요가 없다. 노티피케이션 (알림) 이 사용자에게 모든 경험 (full experience) 를 제공해줄 수 있기 때문이다.
(예를 들어, 문자 알림이 왔을 때, 문자 앱에 들어가지 않고, 알림 상태에서 곧바로 답장이 가능한 것)

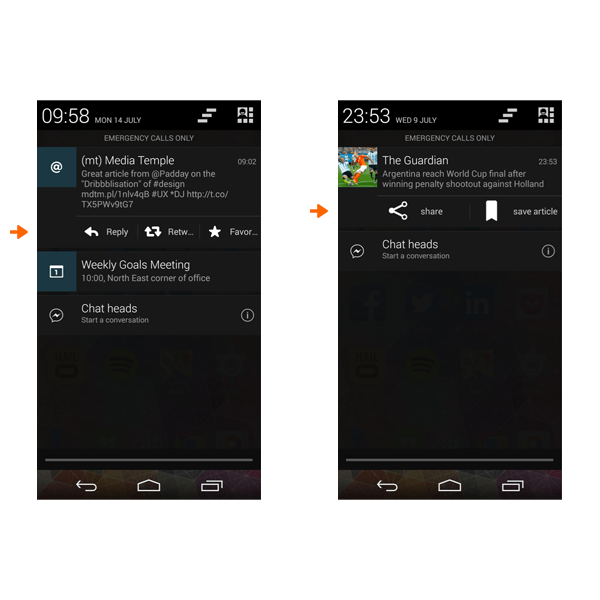
-최신 버전의 안드로이드는 카드 형태의 알림을 제공해준다.

-예전의 알림은 일반적인 이정표 (독립된 목적지를 가르키는) 역활을 하였다면, 현재 알림은 카드 형태의
용기 (container) 역활을 한다. 이러한 용기에는 콘텐츠와 그 콘텐츠에 해당하는 액션을 취할 수 있게
디자인이 되어있다.

-앱의 기능, 콘텐츠, 그리고 앱 내에서 액션을 각각의 원자 단위로 나눠야 한다. 이러한 단위들은 앱의 용기와 분리되어 있는 것이기 때문에 때와 장소를 가리지 않고, 어떠한 디바이스에서도 보여질 수 있다는 장점이 생긴다.
-또 한, 이러한 다양한 앱들에서 나오는 원자 단위의 콘텐츠들은 사용자의 상황에 맞게 다시 한번 재배열이 되어서 보여진다. 예를 들어 당신의 애플 와치가 공항에서 당신의 비행기 시간을 알려주는 것처럼.
-또 한, 이러한 원자 단위의 콘텐츠들은 새롭게 포맷팅 (reformat) 을 하여서 사용자의 입력을 좀 더 자연스럽게 받아들이며 사용자의 상황을 반영토록 설계가 되어야 한다. 예를 들어 내가 운전을 하는 동안 나의 애플 와치가 나에게 온 문자 메세지를 읽어주는 것 마냥.
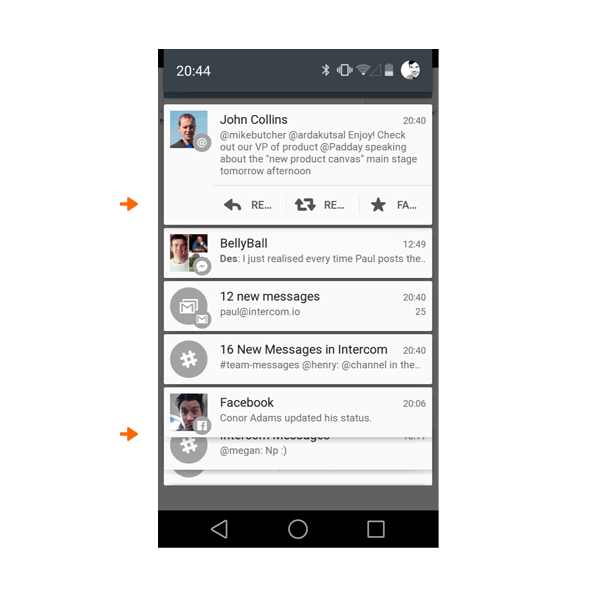
-사용자가 특정 앱과 가장 많이 상호작용을 하는 방법은, 사용자가 앱을 직접적으로 열어서가 아니라, 스마트폰의 알림 센터를 통해서 이다.
-그리고 만약 알림 자체에서 사용자가 필요한 모든 경험을 제공해줄 수 있다면, 현재 당신의 폰에 채워진 수많은 앱 아이콘들은 미래에 점차 사용도가 떨어질 것이다. 예를 들자면, 왜 굳이 Facebook 앱을 오픈하는가? 왜냐면 알림 센터를 통해서 당신은 Facebook 콘텐츠를 더 쉽게 즐길 수 있으며, 콘텐츠에 대한 like 또는 커멘트도 다 알림 센터에서 가능한데.
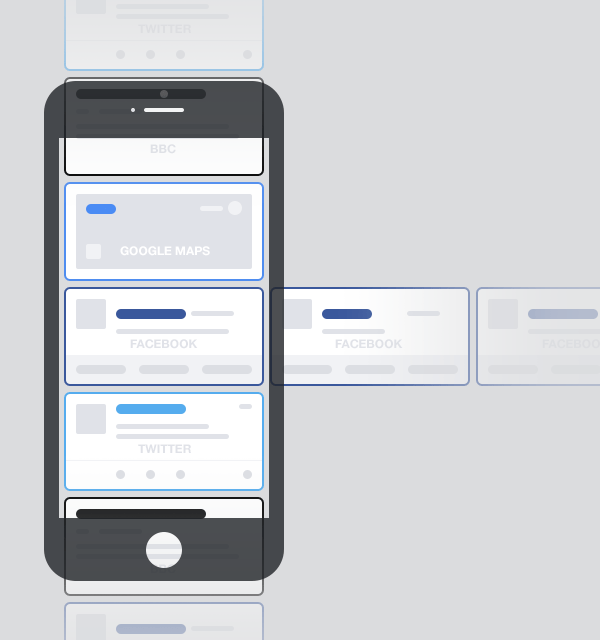
-그리고 작가가 생각하는 카드 형태를 띄고 있는 새로운 알림의 컨셉 디자인에 대해 소개를 하고 있습니다.
-사용자는 카드 형태의 알림을 읽을 수도, 또는 무시할 수도 있다. 그리고 이러한 사용자의 성격을 시스템은 배울 것이다. 똑똑해진 시스템은 사용자가 즐겨 보는 알림을 더 자주 보여줄 것이고, 무시하는 알림은 점차 안 보여줄 것이다.
-또 한, 알림에 대한 중요도가 점차 높아지면서, 당신이 디자인하는 알림은 수많은 경쟁 상대들과 맞써 이겨야 할 것이다. 예를 들어 당신이 사용자에게 보내고 싶은 알림은, 사용자의 폰에서는 Facebook, Google, Amazon 에서 만든 알림과 같히 보여지기 때문에 경쟁은 매우 치열할 것이다.

작가가 생각하는 중요한 포인트 5가지:
1. 카드 형태의 디자인이 바로 웹의 미래이다. 디자이너는 스크린이 아닌 시스템을 디자인해야 한다. 이 2가지 트렌드를 빨리 쫓아가라.
2. 반응형 디자인은 이쁘지만 미래를 맞이하기엔 부족하다. 미래에는 우리가 생각할 수 도 없는 수많은 기기에서 각각의 상황에 적절한 콘텐츠가 제공될 것이다. 이러기 위해선 새로운 디자인 원칙과 콘텐츠를 바라보고 새로운 시각이 필요하다. 기다리지 말아라.
3. 노티피케이션의 디자인과 그를 통해 취할 수 있는 액션이 미래의 제품 디자인 영역에서 큰 역활을 할 것이다. 그럼으로 앱을 만드는 사람으로써는 앱 내에서의 사용자 경험 뿐만 아닌, 이러한 편리한 노티피케이션을 통한 사용자 경험에도 집중을 해야한다.
4. 당신의 제품이 어떤 다른 서비스와 통합을 할 것인가에 대해 생각해봐라. 제품 전략에 있어서 타 서비스와 통합은 점점 중요한 역할을 하고 있다. 생각해보면 Zapier 와 IFTTT 와 같히 수많은 APIs 과 Webhooks 을 적절히 통합하여 이용하는 서비스 등이 많이 생기고 있다. 또 한 이러한 통합 전략은 당신의 서비스에게 새로운 청중들을 소개시켜 줄 것이다.
5. 나는 평소 아이폰과 안드로이드폰 2개 다 들고 다닌다. 또 한, iPad Mini 를 즐겨 이용하며, Nike Fuelband (헬스 트래커) 를 착용하고 있으며, 구글 글라스도 많이 이용해봤다. Apple Watch 를 구입할 기회가 있다면 할 것이다. 우리 모두는 이러한 기기등을 통해 직접 사용 및 경험을 해봐야 한다. 그래야지 무엇이 되고 무엇이 안되는지, 실험을 할 수 있다.
-The End-